WEB NOTEBOOK

Comment
独学時代に制作したものです。
WordPressを利用した自分用の日記帳です。
| 制作期間 | 3日間 |
|---|---|
| 使用技術 | HTML, CSS, JavaScript, PHP, WordPress |
| レスポンシブ | 非対応 |
| 完成品 | 非公開 |
制作意図
一度WordPressに触れてみたいと思い、動画講座を見ながら日記帳を作ることにしました。
ローカル環境での開発も体験しました。
制作手順
アイデアスケッチ
どのようなデザインにするかをペイントソフトで描き起こしました。
web上の日記としてポートフォリオサイト内のブログを想像したので、自己紹介ページやギャラリーも作ることにしました。
また、この段階で先に動画講座を見ておき、少しWordPressやPHPについて予習しました。
HTML,CSSコーディング
アイデアスケッチをもとに基礎となるデザインをまずコーディングしていきました。 WordPressを組み込んだ時にどうなるかまだあまりわかっていませんでしたが、日記用のブログカードのようなものも考えて作りました。
講座を参考にWordPressをインストールしてカスタマイズ
ローカル環境の構築、WordPressのインストール、カスタマイズなど、すべてが初めてすることでした。
動画を何度も見直したり、検索したりして何とか形にしました。一通り終わってもまだ物足りなかったので、自分で調べてカテゴリーやフリーワードで検索できる機能を追加しました。
実際に日記帳として使う
1週間程度、実際に日記帳として使ってみました。 WordPressでの記事の編集は本当にブログを書いているようで新鮮でしたし、実際に記事を書いたことで追加した検索機能のテストにもなりました。
内容
トップページ

最新3件の記事と、更新履歴が表示されます。 記事の抜粋がどうしてもうまくいかなかったことが残念でした。
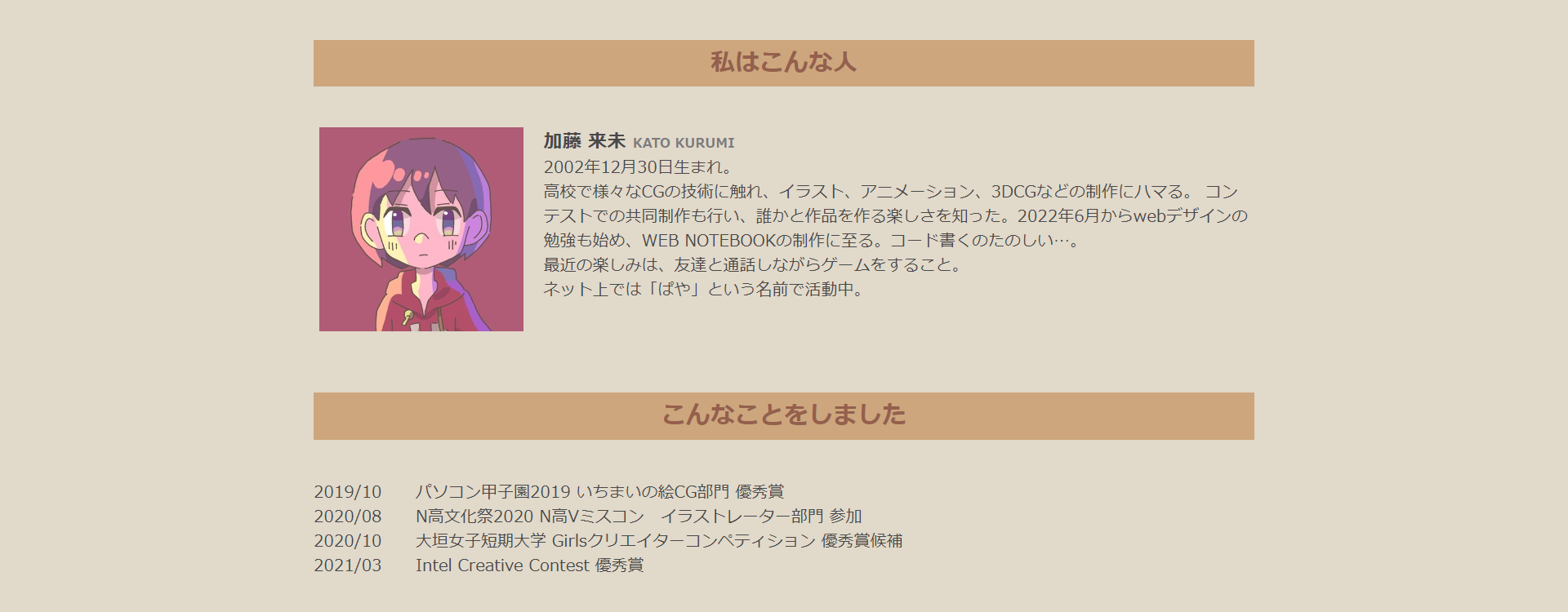
自己紹介ページ

ポートフォリオサイトのような雰囲気で自己紹介を書きました。
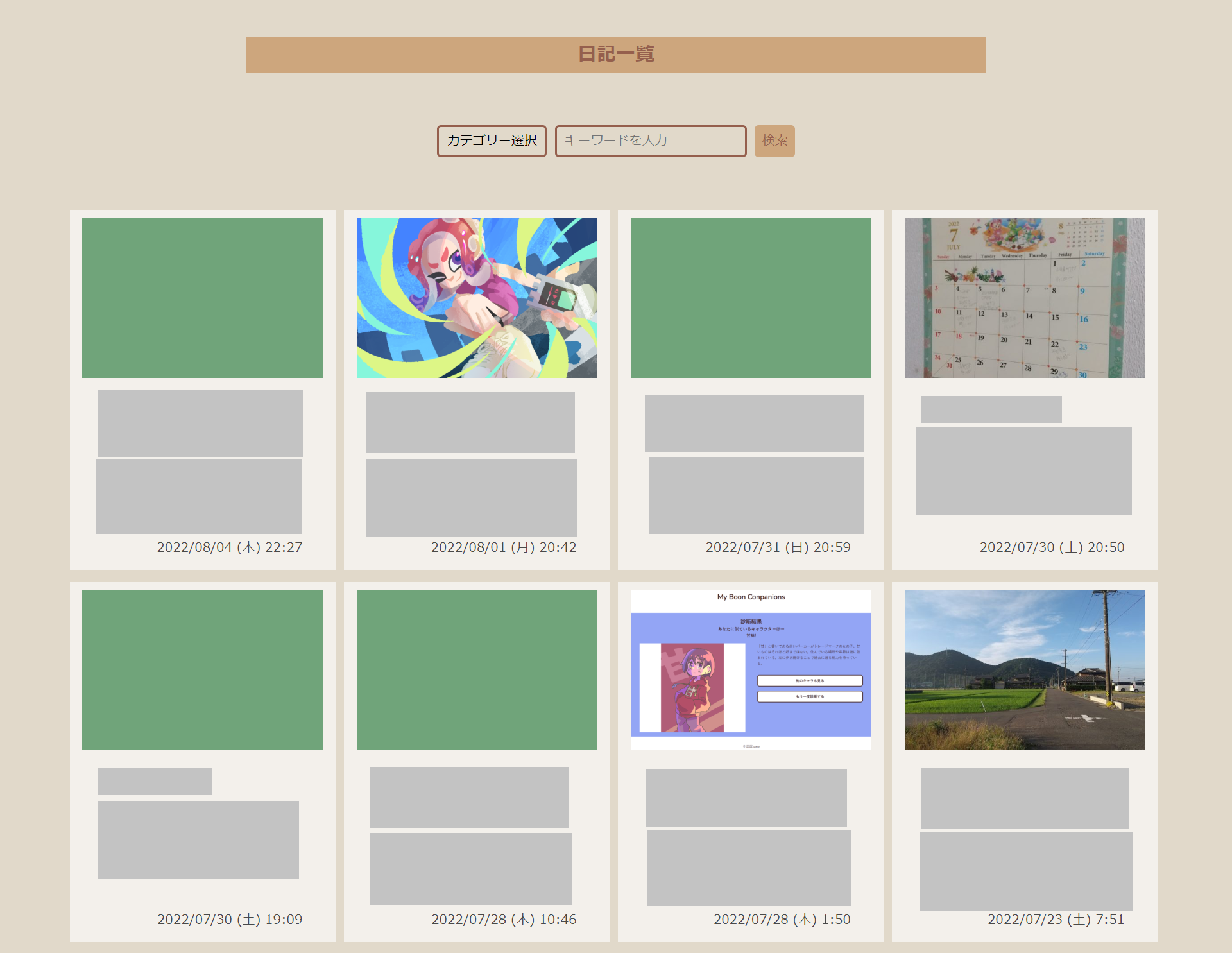
日記一覧ページ

日記が一覧で表示され、検索もできるページです。 検索は本文からの検索とカテゴリー検索ができます。サムネイル画像があれば、緑の枠に表示されます。
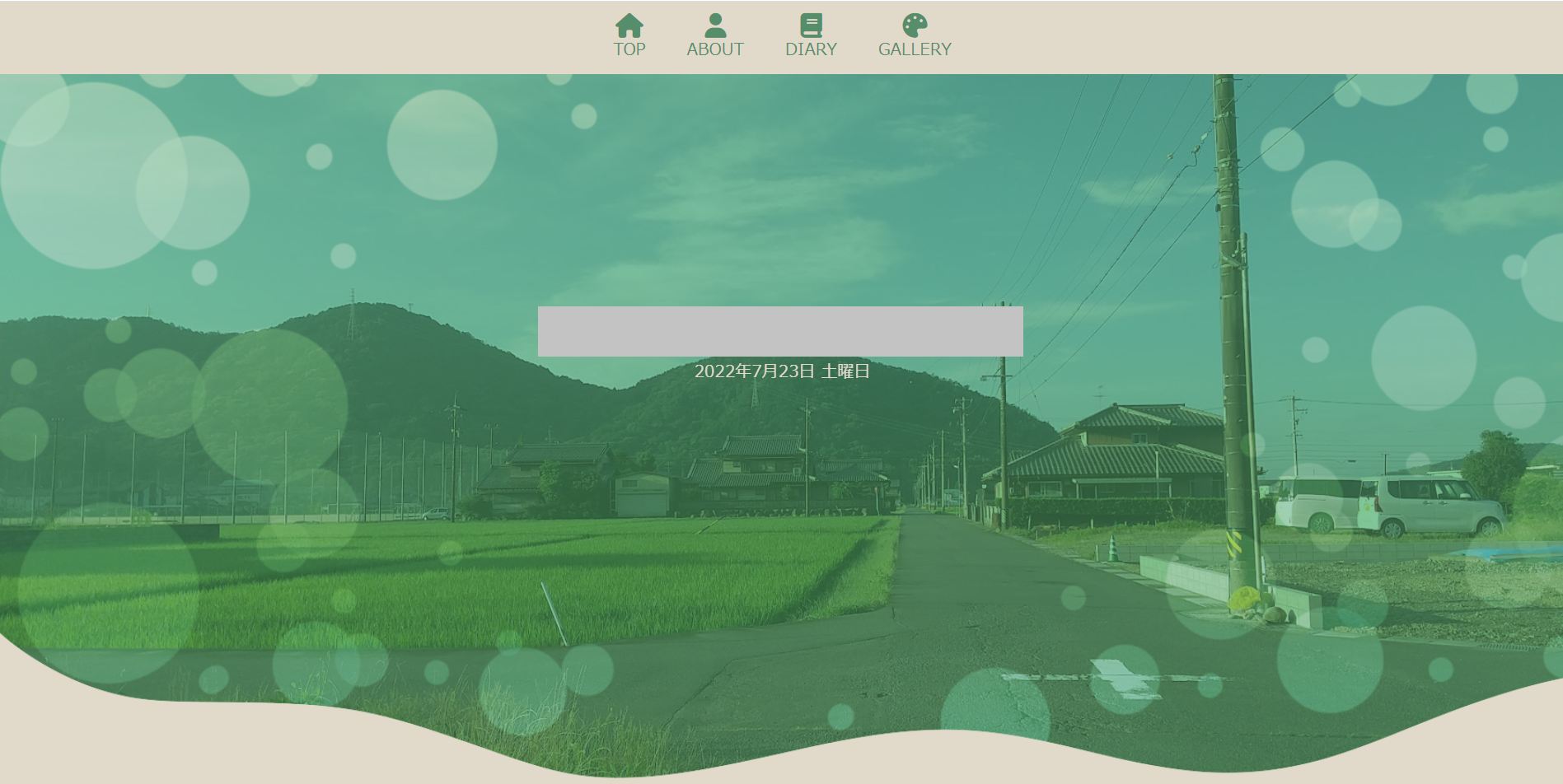
記事ページ

日記の本文のページです。サムネイル画像を設定すると、トップの画像に溶け込むように表示されます。
ギャラリーページ

作品置き場としておまけで実装したページです。 WordPressのプラグインを使って、画像をクリックすると拡大表示されるようにしました。
制作で感じたこと
知識不足で作ってみたかった機能をすべて実装できませんでしたが、「とりあえずWordPressに触れてみる」という目的は達成できました。 分からないことばかりで労力と時間は使いますが、思い切ってやってみることも大事なことだと感じました。
