岐阜県若者サポートステーション

Comment
いつもお世話になっている就労支援機関「岐阜県若者サポートステーション」のリニューアル版ホームページです。
ボランティアで制作させていただきました。
| 制作期間 | 3週間 |
|---|---|
| 使用技術 | HTML,CSS,JavaScript |
| レスポンシブ | 対応 |
| 完成品 | 公開 |
制作意図
岐阜県若者サポートステーション(ぎふサポ)の方に学習への意欲を認めていただき、 新しいホームページの制作の提案を受けました。 私自身も誰かのために制作するという経験をしたかったので、受けさせていただきました。
制作手順
ヒアリング・ワイヤーフレームの確認
担当の方が作ってくださったワイヤーフレームを見ながら、どのようなサイトにしたいか話を聞きました。 旧ホームページで伝わりづらいところを中心にデザインを考えていくことになりました。
デザインカンプ作成
ワイヤーフレームをもとに、デザインカンプを作成しました。
トップページに使用するカバーイラストは決まっていたので、そのイラストに合うような色を使って全体をまとめました。
そして何よりも、課題である見やすさを意識して、デザインしました。
相談窓口一覧ページデモ版作成
ヒアリングで提案があった、相談窓口一覧ページの機能のデモ版をJavaScriptで作ってテストしました。
ボタンのクリックに応じた表示非表示をする機能で、あらかじめ作っておいたおかげでこの後の工程が少し楽に進められました。
HTML,CSSコーディング
デザインカンプになるべく近づけるようにコーディングをしました。
職業訓練で学んだ、ベースを作っておいて複製し、それを書き換えるという効率の良い方法を実践しました。
この手順を踏むことでかなりコーディングの時間が短縮されました。
レスポンシブ対応
スマートフォンとタブレット用のコーディングをしました。 ナビゲーションの項目が多く横に長いので、スマホ版ではハンバーガーメニューに差し替えました。 レスポンシブデザインには苦手意識がありましたが、スマートフォンからのアクセスは多いと思うので、なるべく見やすくなるように頑張りました。
内容
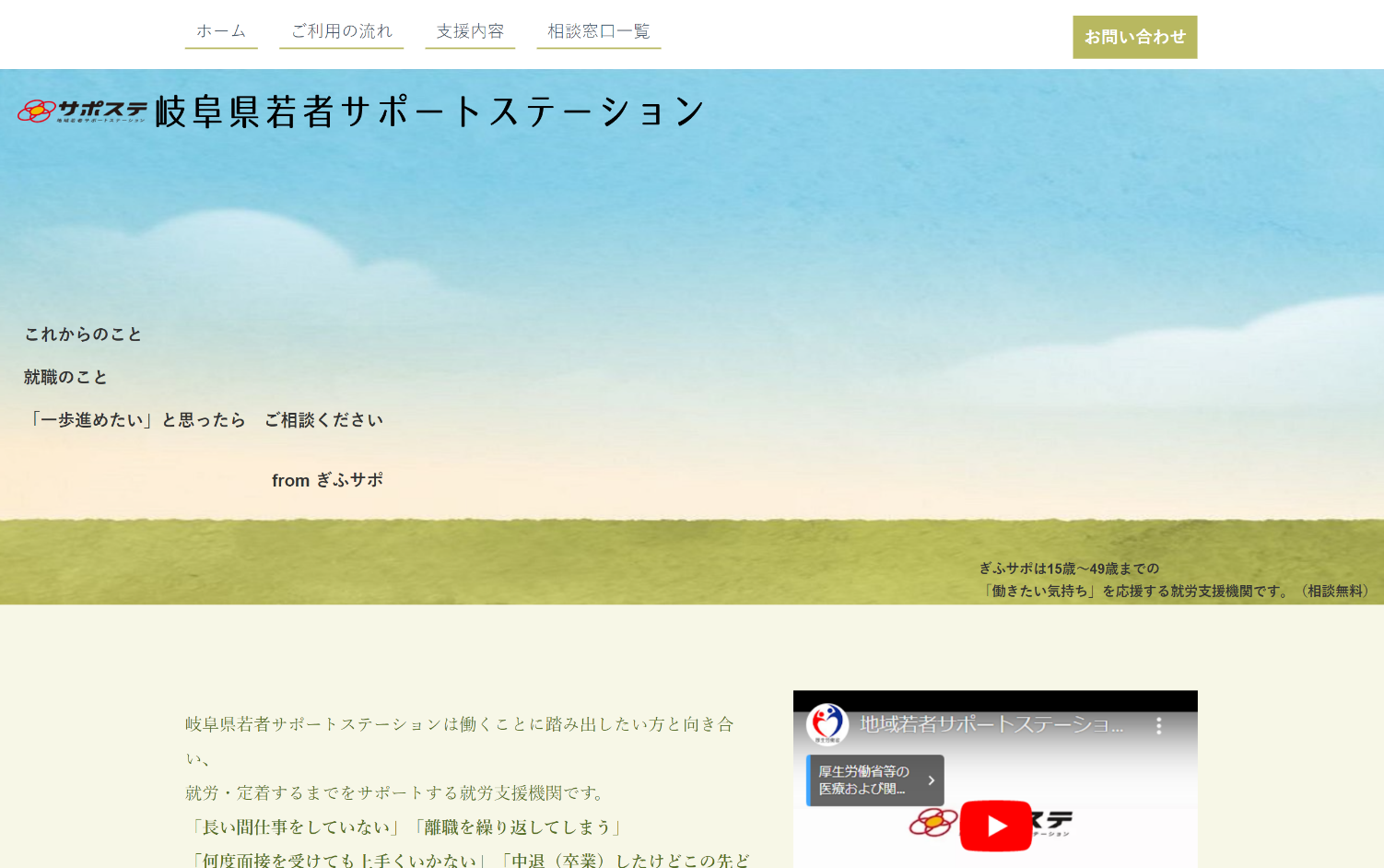
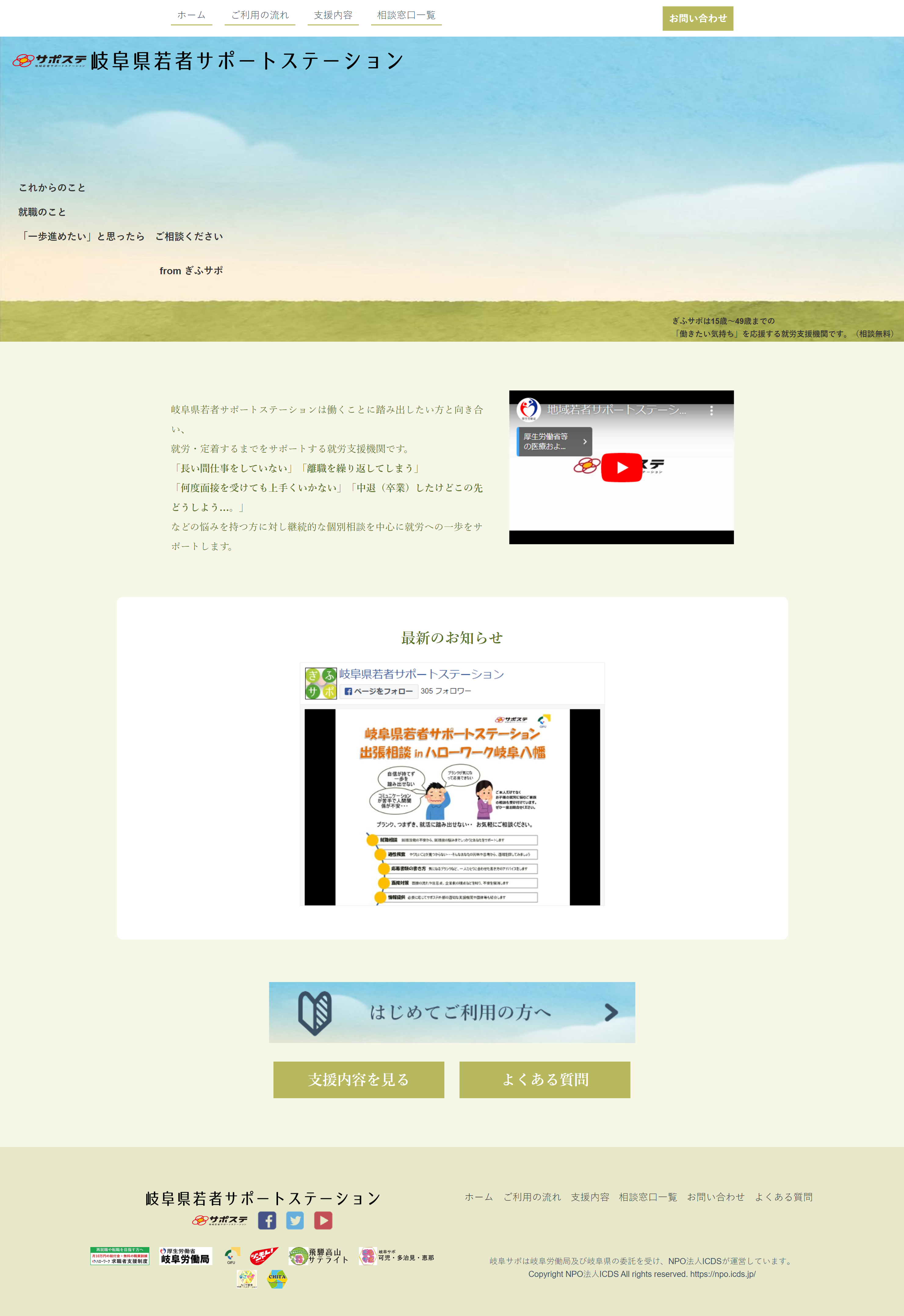
トップページ

旧ホームページと同じように、カバーイラストに文字を配置しました。
スマートフォンやタブレットでも文字が見えるように調整したり、相対値を使って工夫しました。
ご利用の流れページ

手順をわかりやすくするために白いボックスで区切りました。 見出しやリストも分かりやすいデザインを目指しました。
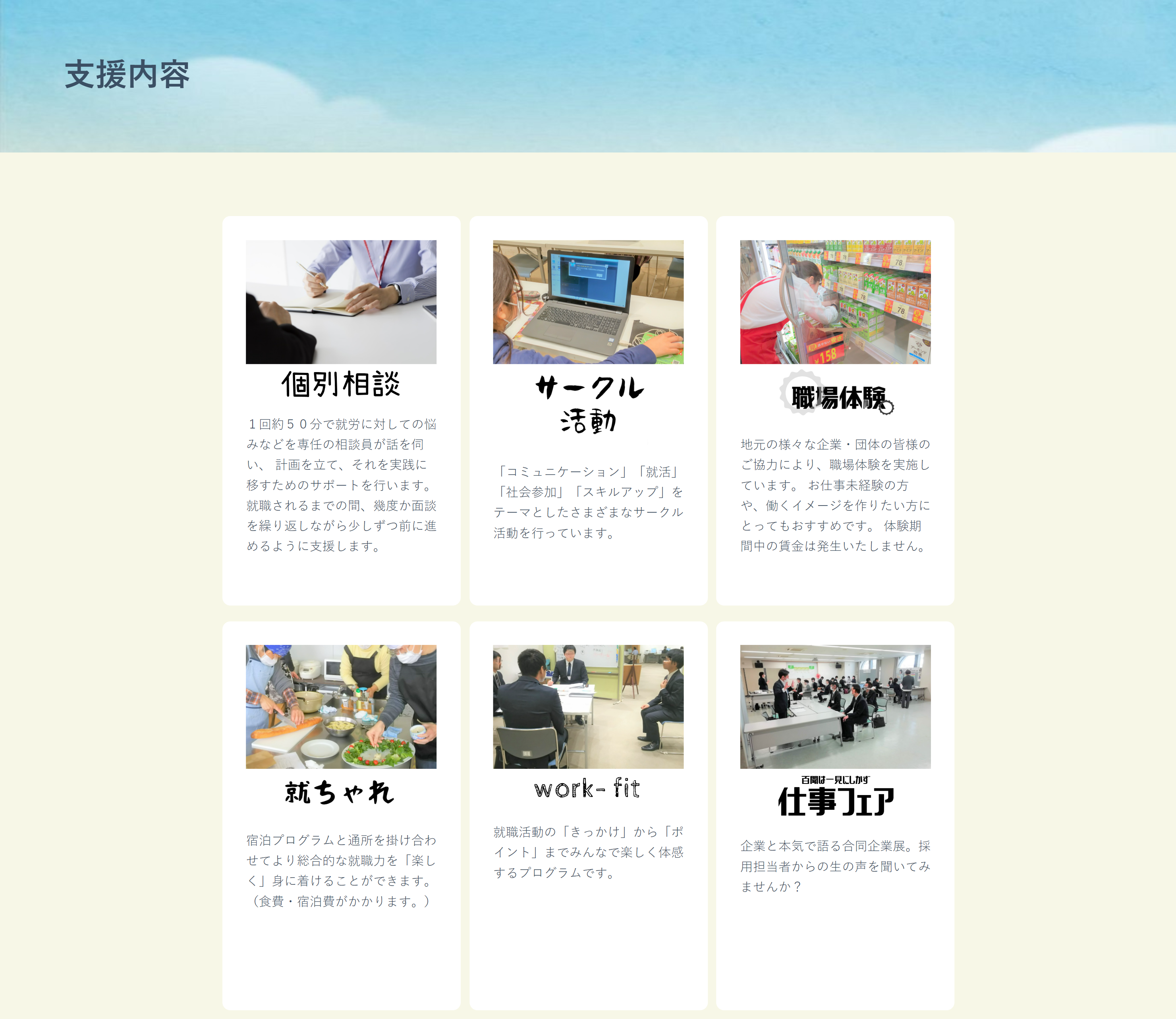
支援内容ページ

支援内容をカードにして並べて一覧にしました。
相談窓口一覧ページ

岐阜県の中のボタンをクリックすると、その地域の相談窓口がふわっと表示されます。 一番機能をこだわったところです。
よくある質問ページ

アコーディオンメニューでQ&Aを作りました。
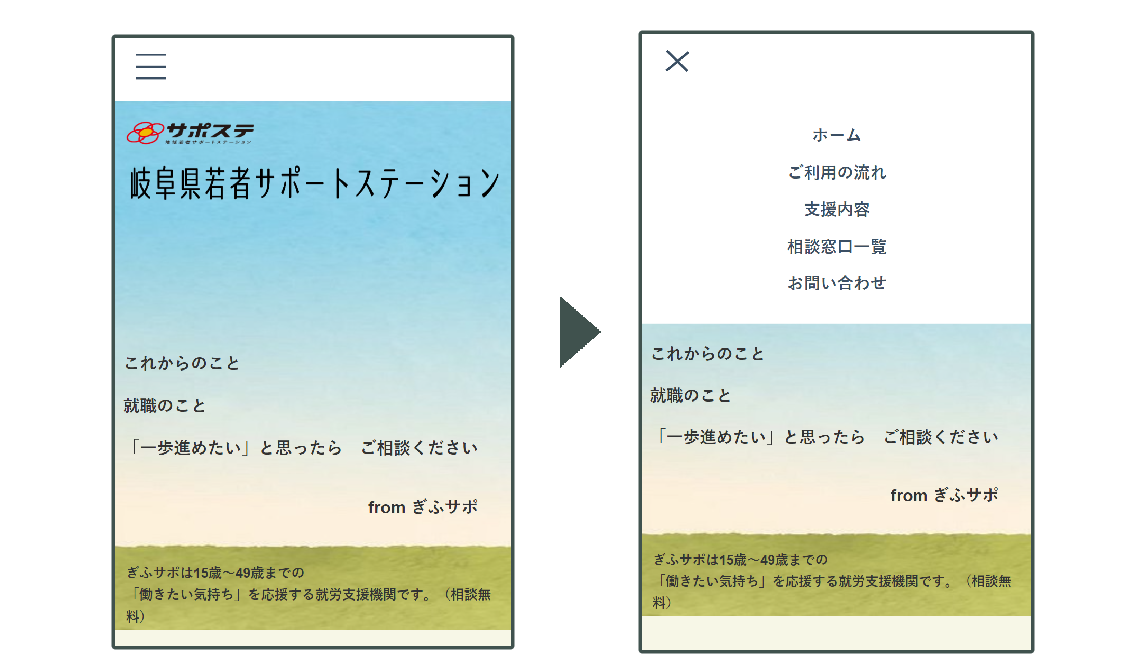
ハンバーガーメニュー

スマートフォン版ではハンバーガーメニューが表示されます。
制作で感じたこと
制作中、難しくて苦戦したところもありましたが、最終的には喜んでもらえてさらに使ってもらえることにもなったのでうれしかったです。
良い経験だったという思いと同時に、ボランティアとはいえ詰めが甘いところもあったと感じるので、一仕事終えても「まだまだ満足してはいけないな」という思いでした。
今後もベストを尽くせるよう、学習を続けてステップアップしていきたいです。
依頼者様からのコメント
当法人のHP(岐阜県若者サポートステーション公式サイト)のデザイン修正を依頼させていただきました。
もともとあったデザインからより使いやすいものになるよう
こまかな要望をお伝えさせていただきましたが、出来上がるものがほぼ要望通りに仕上がり、またそこに加えて使いやすくするためのオリジナルの提案も一緒に示していただいたので既存のデザイン修正にとどまらず新しいものが出来上った感覚がありました。
また毎回要望を出させていただいてからの仮提案をいただくまでの速度が早く、テンポよくすすみ助かりました。
また機会があったらお願いをしたいと思います。
