Choi.spla

Comment
独学時代に制作したものです。
私の好きなゲーム「スプラトゥーン2」の武器をランダムで決めてくれるルーレットアプリです。
| 制作期間 | 5日間 |
|---|---|
| 使用技術 | HTML,CSS,JavaScript |
| レスポンシブ | 対応 |
| 完成品 | 公開 |
制作意図
友人が制作して見せてくれた武器ルーレットアプリに触発されて、自分でも作ってみようと思い立ちました。
「覚えたてのJavaScriptを実践してみる」という目的での制作になりました。
制作手順
イメージを固める
どんなデザインにするか、どんな機能をつけるかを作る前に整理しました。
イメージを描き起こしたアイデアスケッチも作成しました。
HTML,CSSでのコーディング
アイデアスケッチをもとに、デザインを整えながらコーディングを行いました。
FlexBoxを使って横並びのレイアウトをきれいに実装できました。
ドロップダウンリストやテキストボックス、チェックボックスも利用して、機能を使いやすくできました。
ルーレットの機能をJavaScriptで作成
初めてJavaScriptを本格的に活用しました。
慣れないため、試行錯誤しながら完成させました。
既出の武器を省く処理や、表示できる武器がなくなった場合のエラー文を出す処理が複雑で難しかったです。
レスポンシブデザイン実装の練習
スマートフォンとタブレット用のレスポンシブデザインを設定する練習をしました。 ブレイクポイントを調べてCSSを記述し、Chromeのデベロッパーツールを使用して確認しながら進めました。
内容
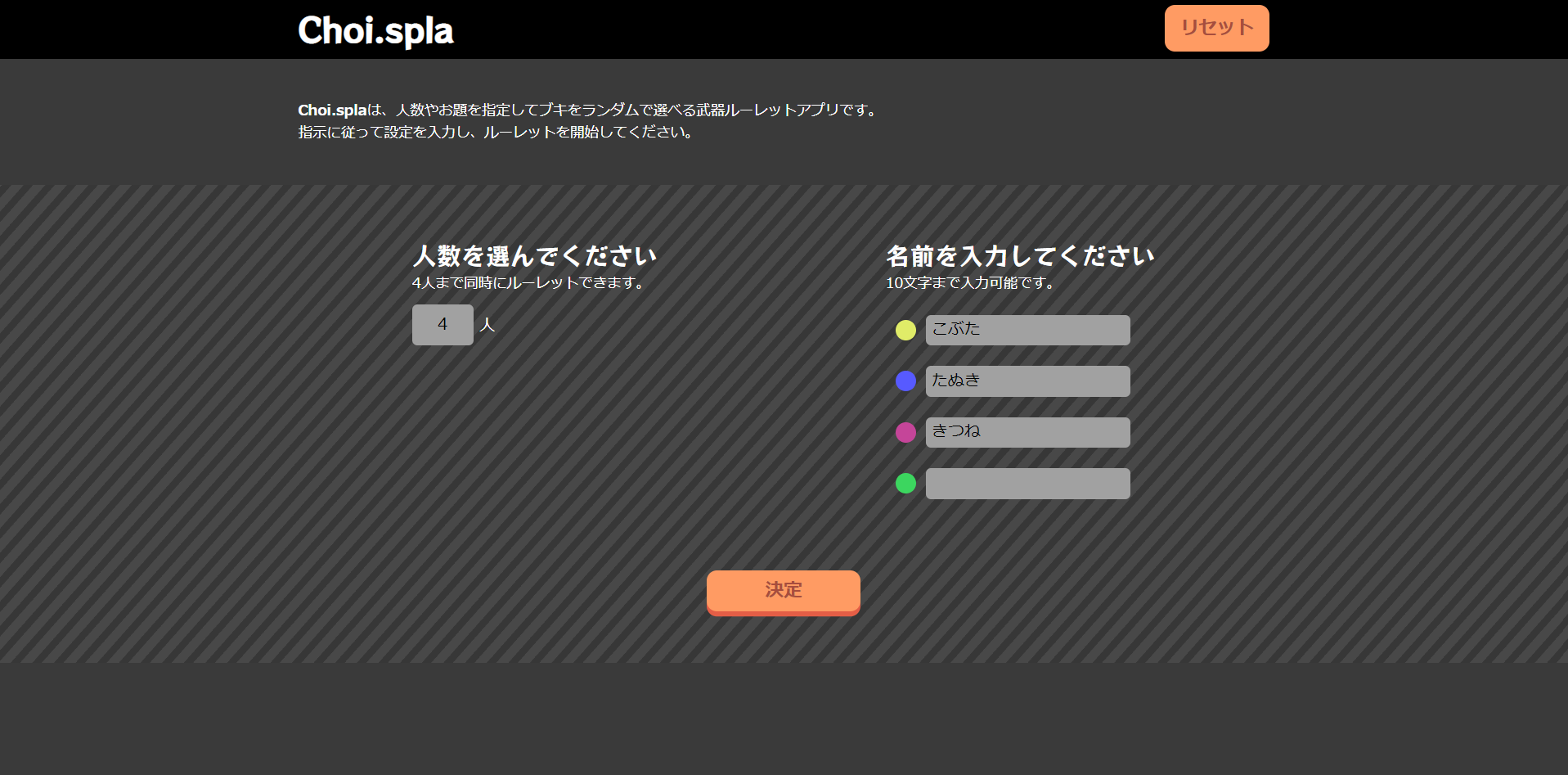
人数選択・プレイヤー名入力画面

ルーレットを行う人数と、そのプレイヤーの名前を設定する画面です。
設定した人数に応じて名前を入力するテキストボックスや、次の画面のお題選択・結果表示の数が変わるようになっています。
4人チームで戦うゲームなので、最大4人で使えるようにしました。
プレイヤーごとに色を付けて見やすくする工夫もしました。
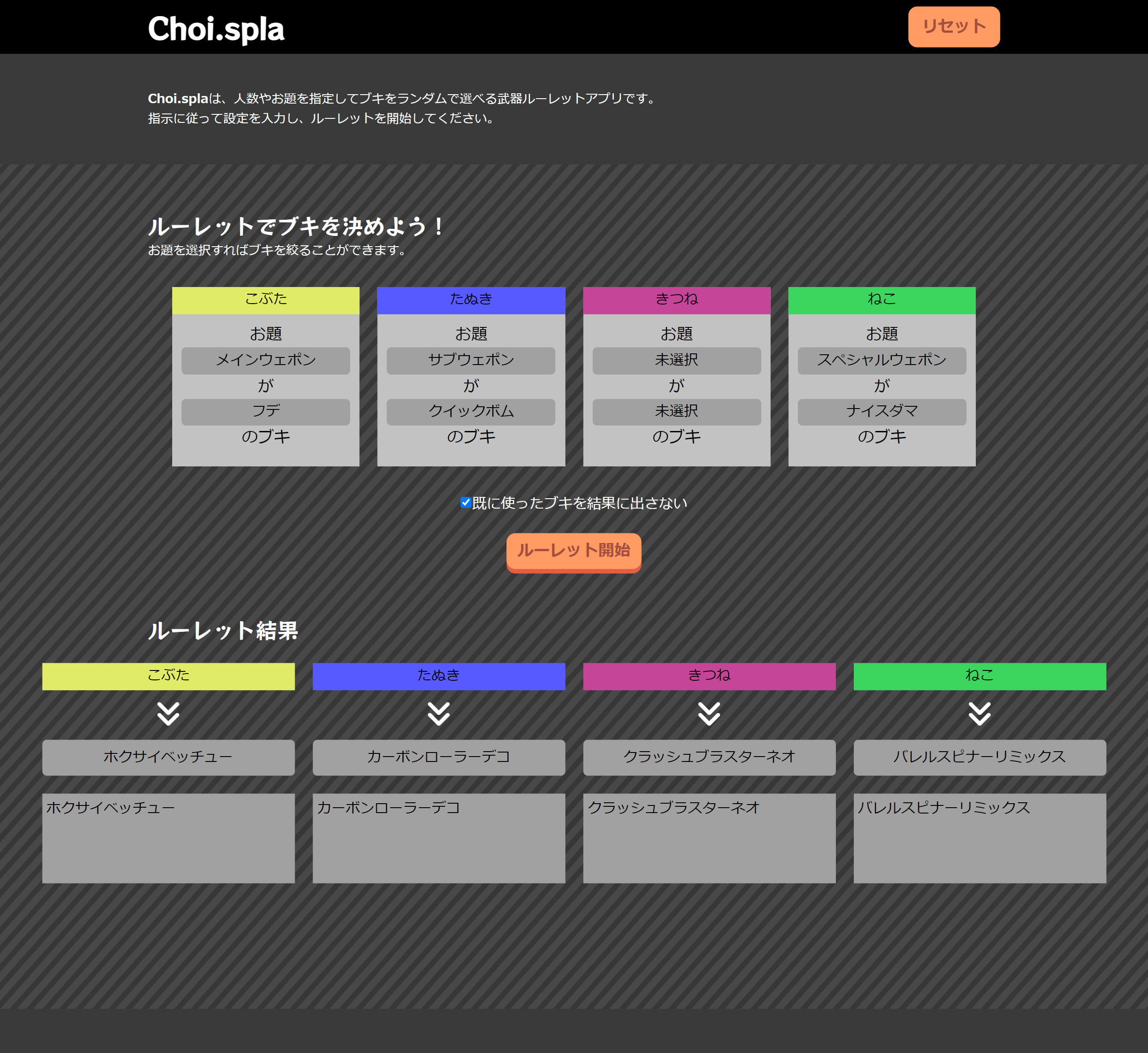
お題選択・結果表示画面

お題を選択し、ルーレット結果を表示する画面です。
お題は任意で武器のカテゴリーを設定して結果に表示する武器を絞ることができます。お題はプレイヤーごとに設定できます。
「既に使ったブキを結果に出さない」にチェックを入れることで武器が被ることなく表示されます。
ルーレット開始ボタンを押すと、ルーレット結果に結果が表示されます。

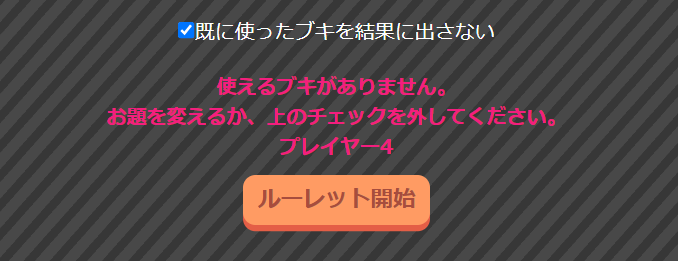
結果に表示できる武器がなくなって、ルーレット開始ボタンを押すとエラー文が出ます。 エラー文の一番最後には、どのプレイヤーの武器が表示できないかを示してあるので、複数人で遊んだときに便利です。
制作で感じたこと
はじめてのJavaScriptの実践で苦戦した部分もありますが、完成できたことに達成感がありました。
それと同時にプログラムを書くうえでもう少し効率の良い書き方があったのではないかと思うところもあったので、
プログラミングを訓練校で学んだ今、またリメイクしたい作品でもあります。
